海外の画面UI(フォーム)における「必須」マークについて、UIガイドライン資料とともに整理しました。
📌 主な必須マークとベストプラクティス
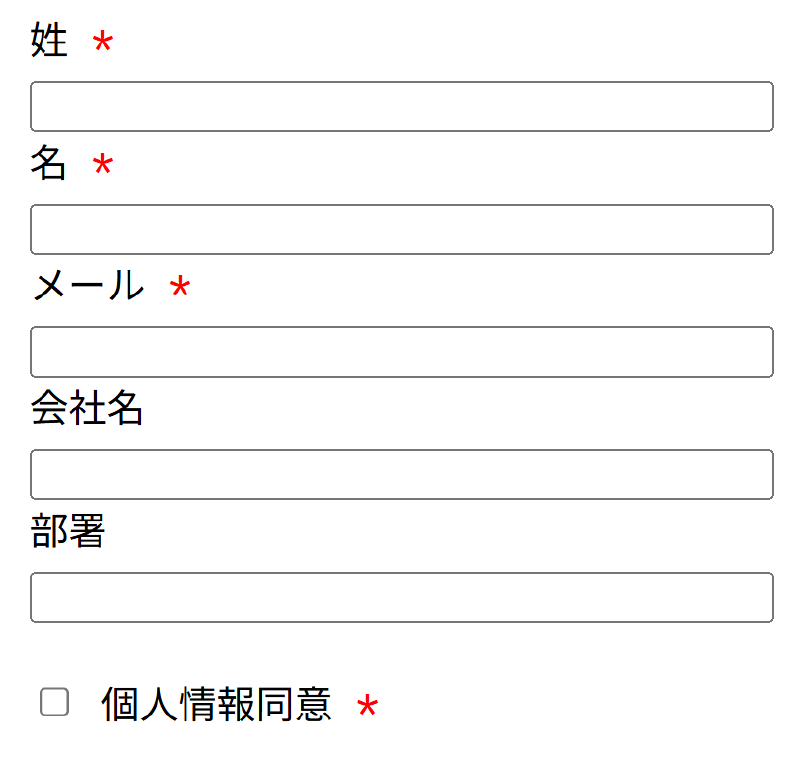
アスタリスク (*) の使用
- 一般的にもっとも普及しており、必須フィールドに「*」を付けます。
- ただし、*フォーム冒頭に「 は必須項目です」などの説明が必須**です (Nielsen Norman Group, カリフォルニア州立大学ノースリッジ)。
- 色を使って強調する例もあります(赤文字など) 。
ラベルに “Required” や “(required)” を明記
- ラベル内に文字で「Required」を付けることで、スクリーンリーダーにも明示でき、アクセシビリティが向上します (Deque)。
ARIA 属性や HTML5 の
required属性の併用- 視覚的表示に加えて、
aria-required="true"や<input required>を使って、プログラム的にも必須と伝えられます (Deque)。
- 視覚的表示に加えて、
“(optional)” を使って任意フィールドを明示
- 必須フィールドの代わりに任意フィールドを「(optional)」と明示する方法もあり、混在する場合に有効。
- ただし、Nielsen‑Normanは「必須も明示したほうが判断しやすい」と指摘しています (TPGi)。
✅ UIガイドライン資料まとめ
| 提供元 | 内容 |
|---|---|
| NN/g: Marking Required Fields in Forms | アスタリスク+説明文の組み合わせが推奨され、任意のみの表示は不親切という評価 (Nielsen Norman Group)。 |
| Deque (Anatomy of Accessible Forms) | ・ラベル内に「Required」文字列または画像を併用。 ・色だけでの示唆は不十分と明言 。 |
| W3C Techniques (H90) | アスタリスクや「(required)」をラベルに含め、フォーム冒頭で意味を定義する例あり 。 |
| TPGi (Doing what’s required) | アクセシビリティを考慮し、アスタリスク+ARIA属性+ラベル文字挿入が最適と評価 。 |
| Contensis フォームUXガイド | 一貫したマーク付け(* または (optional))が重要と簡潔に整理 。 |
✅ 実装上のおすすめアプローチ
フォーム冒頭に説明文を追加:
Fields marked with * are required. (または一括で “All fields are required”、任意がある場合は “unless marked optional”)
ラベル付与:
First Name *またはEmail (required)のように記述。
ARIA属性・HTML5属性:
1 2<label for="email">Email <abbr title="required">*</abbr></label> <input id="email" required aria-required="true">色だけには頼らない:視覚的とプログラム的に両対応を。
🔗 参考リンク(UIガイドライン資料)
- NN/g: Marking Required Fields in Forms (カリフォルニア州立大学ノースリッジ, Nielsen Norman Group, Deque)
- Deque: Anatomy of Accessible Forms (Deque)
- W3C Techniques: H90 Indicating required form controls (W3C)
- TPGi: Indicating mandatory fields accessibly (TPGi)
- Contensis: UX Forms Guidelines (Contensis)
必要であれば、具体的なHTML/CSSのコード例や、Sketch・Figma用のUIコンポーネントデザインテンプレートなどもお伝えできます。お気軽にご相談ください!